


富山エムズ企画が
4か所の施設で数か月にわたって連携して行うイベントのランディングページの制作。
ランディングページというのは広告やリンク、検索などから最初にアクセスするページで、特定の目的のために作成されるページのことで、今回の場合イベント特設ページと言えます。
単一ページに縦にいくつかの情報のブロックが連なるという今風なレイアウトなんですが、特徴は数か月間の間にページ内のコンテンツの追加や内容の変更、順番が何度かあることです。解禁日のある情報や終わってしまった募集告知の終了変更など、都合6回ほどの変更がありました。
サーバー環境やドメインなどはすでに準備済で、チラシデザインを基にページを制作してアップロードする、という作業なんですが、それだけにサーバー側での仕掛けを組み込むことはできません。しかもその変更内容やタイミングは最初に全部決まっているわけではなく、変化するものでした。また、変更タイミングも日単位ではなく、朝や夕方などの時刻指定でした。
結局、普通にHTMLで作成し変更ごとのページを順番に用意して手動でその時刻にアップロードするというとてもアナログな作業になってしまいました。
日曜20時更新など世間的にはイレギュラーな対応ですが、自宅がオフィスで残業や休出を気にしなくてもいい立場だから対応できたとも言えます。会社員時代に比べると自分の判断で柔軟に動けるのは楽ですね。
携帯電話用のレスポンシブ対応。




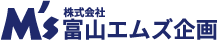
ライブ配信を伴わないセミナーの収録と編集の業務ですが、シンプルなセミナー・シンポジウムとは異なる点が何点かあります。今回一番の目玉?は舞台上での実演を近いカメラで会場プロジェクタにも出したいとのことで、そのためにカメラマンに入ってもらっていますがそれ以外はワンオペです。


企業の周年イベントの構成と演出を担当しました。。会場側との進行や接続に関する打ち合わせと台本制作、当日の機器類操作と進行がミッションです。特徴的なのは主に協力会社を中心とした社外向けと社内向けの2回を異なる会場で実施したことです。